Drupal Website Implementation
![]()
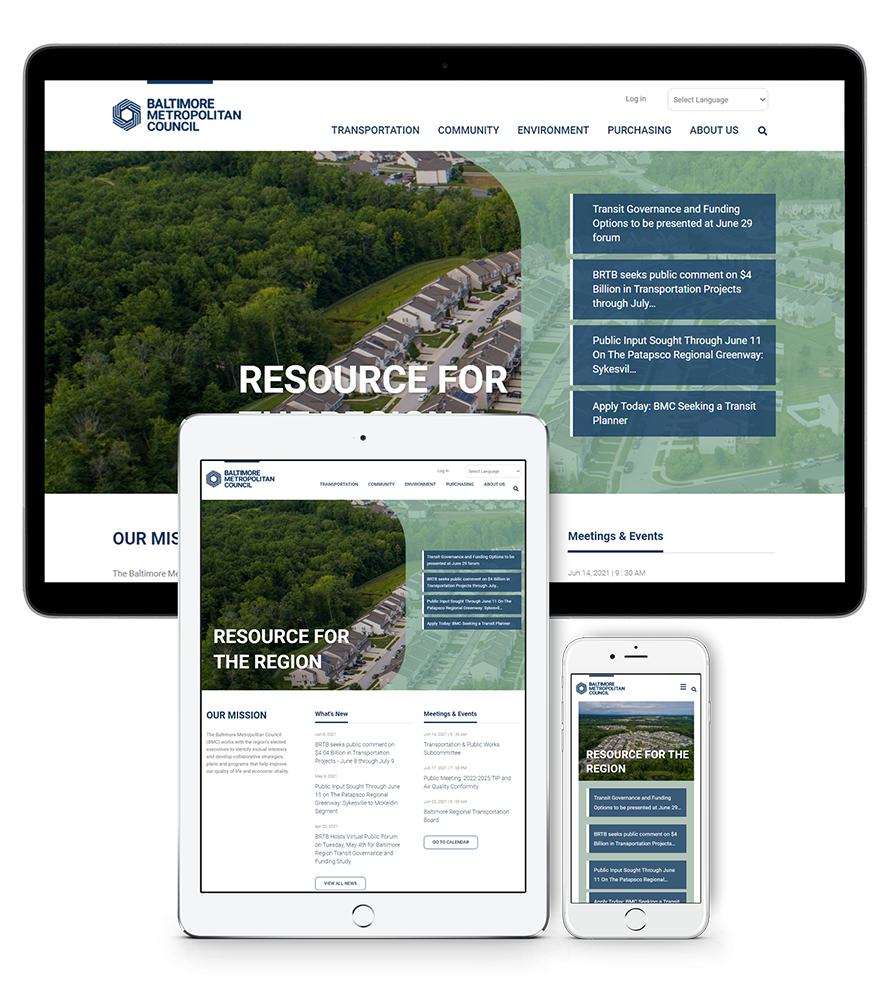
We developed a modern and easy-to-navigate website for the Baltimore Metropolitan Council using the Drupal content management system. The website was designed to provide easy access to council resources such as programs, publications, data, and town maps.
Before commencing the project, we interviewed the council staff and gathered information like design, information organization, and navigation map. As a result, we added a lot of features to the website that was essential for the users and the council. For example, we integrated a custom calendar to display upcoming council events along with the agenda, added a separate section for minutes of meeting documents, included publications, integrated online forums for municipal users, and more.
Also, we simplified the council’s document management hassle with our content management system by organizing 2000+ documents on the website and linking them through tags.
We organized the content and navigation so that its intuitive for the target users to find the information with minimum number of clicks. We designed modern page templates and added interactive elements like multimedia content, social media in order to engage the audience.

Accessibility Implementation
![]()
We designed the content placement and information architecture by creation of wireframes and carried out usability testing to make sure that the information will be easily accessed by the target users.
We made use of intuitive call to actions in order to capture the user actions and tied them to the CRM in order to capture and nurture the leads acquired. We made use modern design elements such as multimedia, interactive forms, blogs in order to keep the users engaged with the website. We continuously monitored and fine-tuned the website based on the analytics information acquired through google analytics. We designed mobile responsive experience so that the website is rendered seamlessly on devices starting from mobile phone devices to laptop and desktop devices.
PROJECT DETAILS
![]()
